|
|

基于Vue的高德地图轨迹回放
做之前,试过百度的地图.感觉并不是非常好实现.关于这一方面的文档有,但是都比较老.在翻看很多文档之后,用高德来实现,将官方的demo.使用vue重新开发.
地图的使用可以参考高德官方文档 :
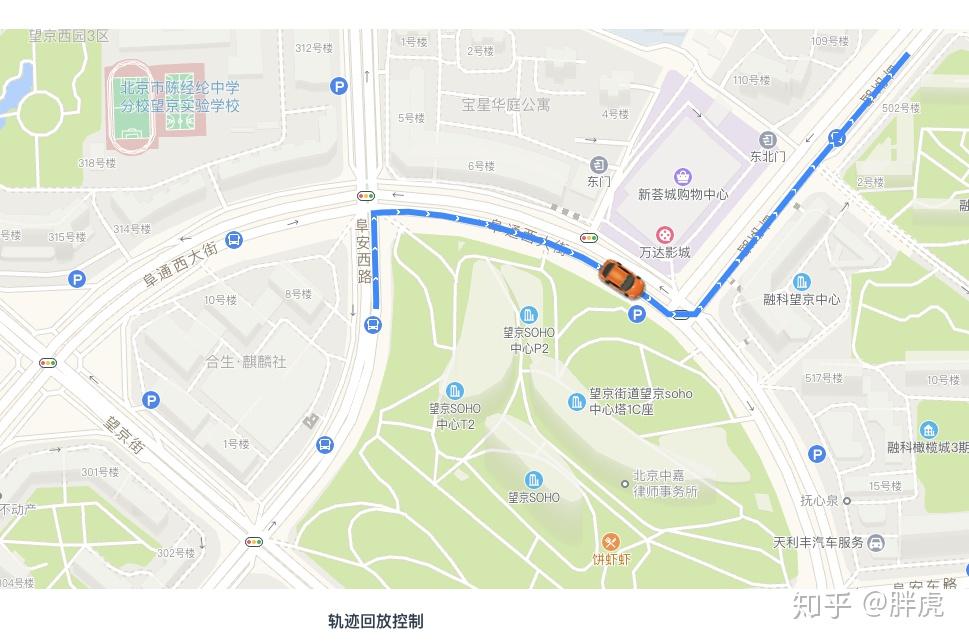
先讲一讲思路,先设置车辆初始定位标记小车.定位车辆的位置,将所有的点连接在一起画出来.图上这条蓝色的路径图.就是已经规划的的线,其次再是让小车动起来.设定时间移动标记的小车,从而达到这样的一个效果.
初始化地图建议参考官方文档,因为方法比较多. 到这里基本上就完成了.后续有时间会把代码开源到github上去.
//DoM节点
<div id=&#34;container&#34; class=&#34;map&#34;></div>
//创建地图
var map = new AMap.Map(&#34;container&#34;, {
resizeEnable: true,
center: [116.478935, 39.997761],
zoom: 17
});
//标记车辆
marker = new AMap.Marker({
position: [116.478935,39.997761],
icon: &#34;https://webapi.amap.com/images/car.png&#34;,
//坐标偏移
offset: new AMap.Pixel(-26, -13),
autoRotation: true,
angle:-90,
map:map
});
// 绘制轨迹路线
var polyline = new AMap.Polyline({
map: this.map,
//这里替换自己的坐标数据
path: lineArr,
showDir:true,
strokeColor: &#34;#28F&#34;, //线颜色
strokeOpacity: 1, //线透明度
strokeWeight: 6, //线宽
strokeStyle: &#34;solid&#34; //线样式
});
//调用方法开启动画
marker.moveAlong(lineArr,200); |
|