|
|
1、新增人体关键点
前提条件:微信客户端版本号8.0.30及以上(2022年11月版本),支持iOS和Android。

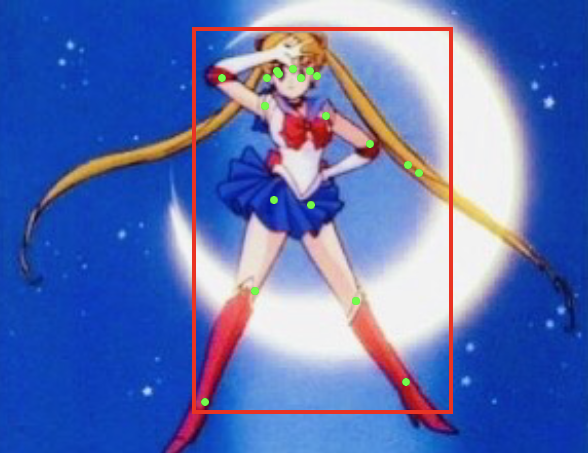
小程序检测效果
第一步:wx.createVKSession()配置参数body。
const session = wx.createVKSession({
track: {
body: { mode: 2 } // mode: 1 - 使用摄像头;2 - 手动传入图像
},
})
第二步:在session.start()方法中,调用session.detectBody()。
// 需要调用一次 start 以启动
session.start(errno => {
if (errno) {
// 如果失败,将返回 errno
} else {
// 否则,返回null,表示成功
session.detectBody({
frameBuffer, // 图片 ArrayBuffer 数据。待检测图像的像素点数据,每四项表示一个像素点的 RGBA
width, // 图像宽度
height, // 图像高度
scoreThreshold: 0.5 // 评分阈值
})
}
})
第三步:在session.on()方法中,监听updateAnchors事件。
返回值:识别框坐标、关键点坐标。
// 静态图片检测模式下,每调一次 detectBody 接口就会触发一次 updateAnchors 事件
session.on('updateAnchors', anchors => {
this.setData({
anchor2DList: anchors.map(anchor => {
points: anchor.points, // 关键点坐标
origin: anchor.origin, // 识别框起始点坐标
size: anchor.size // 识别框的大小
}),
})
})
2、新增手部关键点和手势分类
前提条件:微信客户端版本号8.0.30及以上(2022年11月版本),支持iOS和Android。

小程序检测效果
第一步:wx.createVKSession()配置参数hand。
const session = wx.createVKSession({
track: {
hand: { mode: 2 } // mode: 1 - 使用摄像头;2 - 手动传入图像
},
})
第二步:在session.start()方法中,调用session.detectHand()。
algoMode=0:检测模式,输出框和点。
algoMode=1:手势模式,输出框和手势分类。
algoMode=2:同时具备0和1,输出框、点、手势分类。
// 需要调用一次 start 以启动
session.start(errno => {
if (errno) {
// 如果失败,将返回 errno
} else {
// 否则,返回null,表示成功
session.detectHand({
frameBuffer, // 图片 ArrayBuffer 数据。待检测图像的像素点数据,每四项表示一个像素点的 RGBA
width, // 图像宽度
height, // 图像高度
scoreThreshold: 0.5, // 评分阈值
algoMode: 2
})
}
})
第三步:在session.on()方法中,监听updateAnchors事件。
返回值:识别框坐标、关键点坐标。
// 静态图片检测模式下,每调一次 detectHand 接口就会触发一次 updateAnchors 事件
session.on('updateAnchors', anchors => {
this.data.anchor2DList = []
this.setData({
anchor2DList: anchors.map(anchor => ({
points: anchor.points, // 关键点坐标
origin: anchor.origin, // 识别框起始点坐标
size: anchor.size, // 识别框的大小
gesture: anchor.gesture // 手势分类
})),
})
})
3、RGBA相机图像
前提条件:微信客户端版本号8.0.30及以上(2022年11月版本),支持iOS和Android。
小程序AR使用的是YUV相机图像,官方示例代码使用WebGL着色器将YUV格式转为RGBA格式。获取RGBA格式后,可以做图像检测和分析。
方法名:
VKFrame.getCameraBuffer(number width, number height)
注:此接口要求在创建 VKSession对象时传入gl 参数。
输入值:
width:宽度,受系统限制,必须是 16 的整数倍。
height:高度。
返回值:
ArrayBuffer 。
4、增加平面跟踪V2支持的安卓设备
平面跟踪V2可以检测水平面和垂直面,还有运动跟踪的能力。可以认为与iOS的ARKit能力相同。Android没有真机测试。
官方支持的安卓设备开始有华为手机,现在增加了OPPO、VIVO、iQOO、realme、Redmi、小米、一加、荣耀等部分机型。
具体手机型号请见 微信小程序AR官方能力总结 文章末尾。
5、小结
最实用的是检测手部关键点和手势分类,用户从点击屏幕操作,变成在现实世界中用手操作,更加轻松地沉浸在AR世界。
其次是获取RGB相机图像,这个能用于图像检测、深度学习等。
然后是检测人体关键点,需要用户全身在相机画面中,手机会距离用户比较远。
6、参考文档
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/visionkit/body.html
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/visionkit/hand.html
https://developers.weixin.qq.com/miniprogram/dev/api/ai/visionkit/VKFrame.getCameraBuffer.html
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/visionkit/plane.html |
|