|
|

一、微信小程序注册
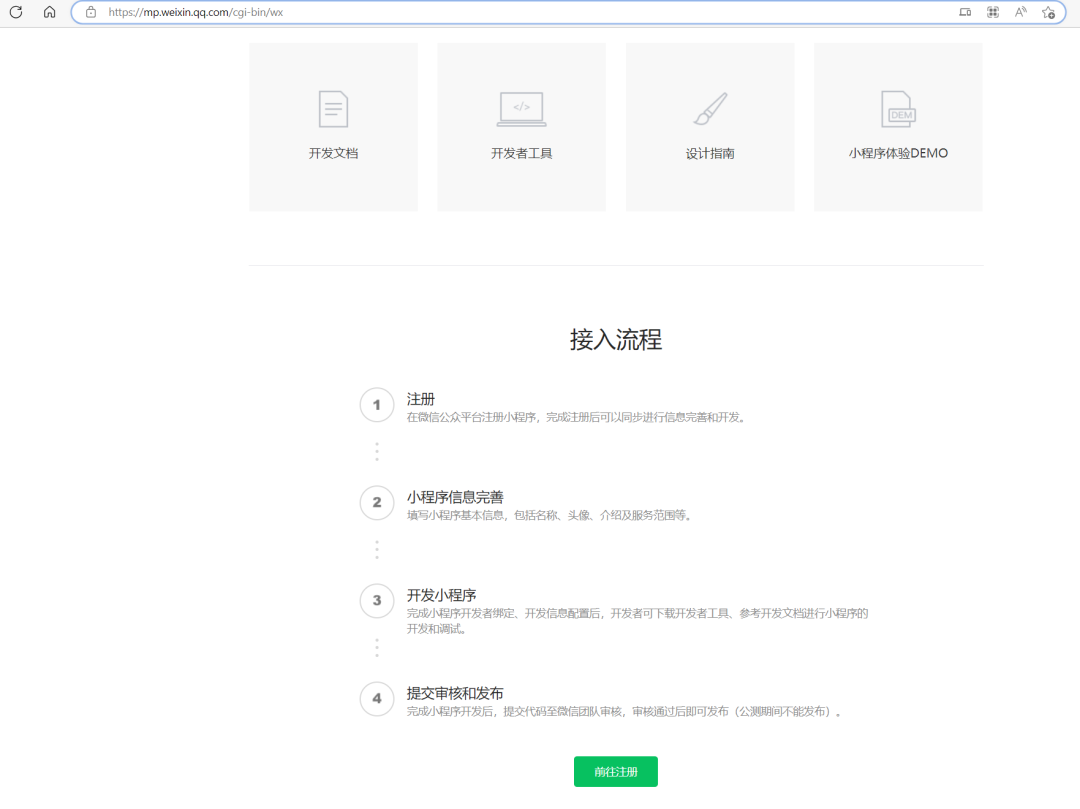
1.打开官网:
2.点击前往注册:

按步骤完成注册

邮箱不可以与公众号邮箱重复,注册过公众号的邮箱都不能再次使用
二、微信小程序登录
1. 登录官网:http://mp.weixin.qq.com
可以明显看到,服务号,订阅号,小程序都是统一登陆入口
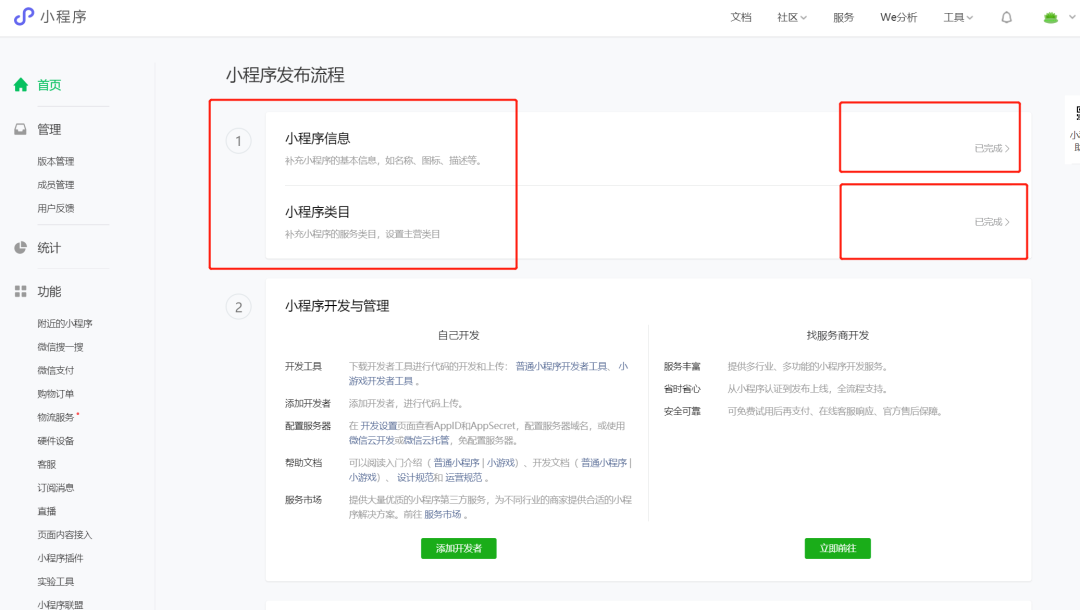
2. 扫码登录设置昵称与经营类目:
登录完成后,依次设置好小程序名称,类目,名称是唯一性,未上线前有两次免费修改机会,上线发布后修改需要重新认证。
经营类目与营业执照经营范围一样,不可以设置超出企业经营范围类目,否则发布上线审核可能会退回调整。

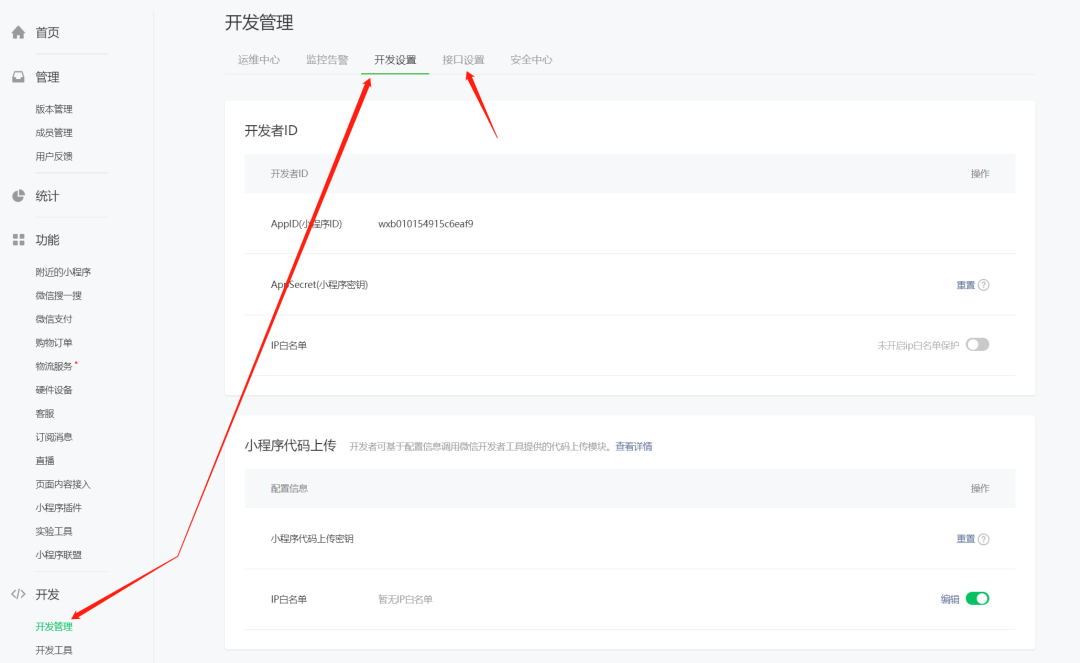
3. 登录开发与设置:
登录完成后, 依次点击 开发-> 开发管理 -> 开发设置->接口权限申请

4. 获取AppID(小程序ID) 和 AppSecret(小程序密钥)
如上图所示,在 开发设置中 查看 AppID和 AppSecret
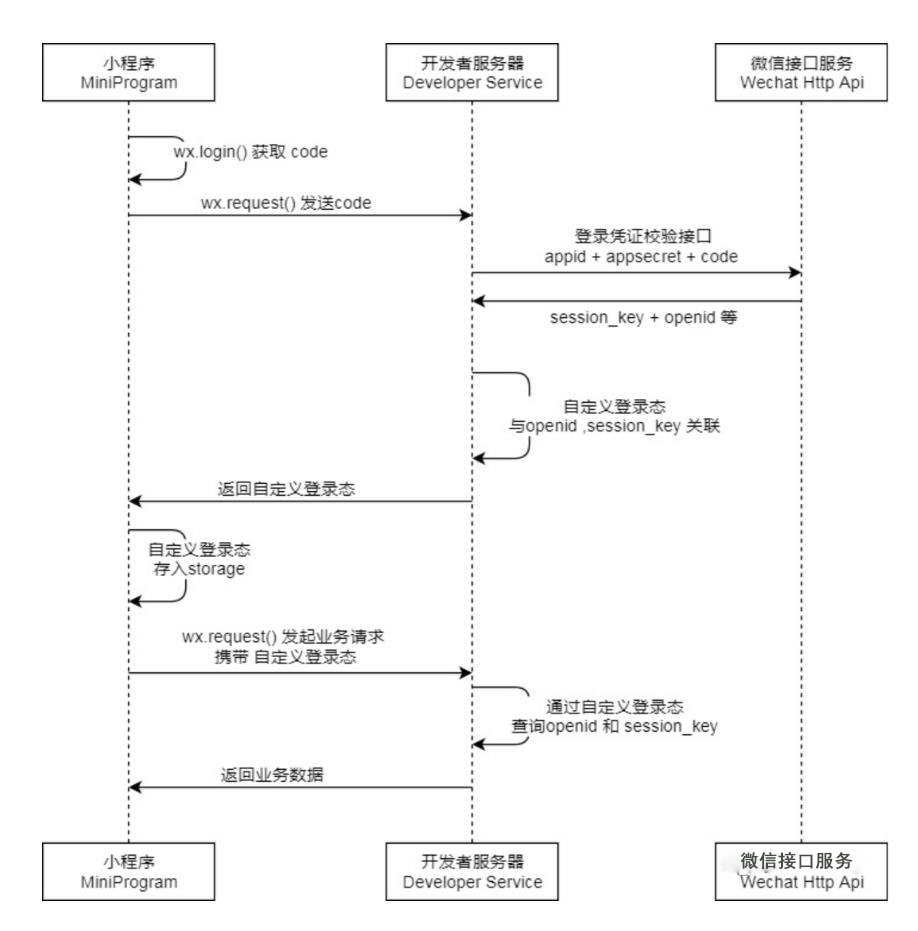
三、小程序登录流程
程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。
登录流程时序图

调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
调用 auth.code2Session 接口,换取 用户唯一标识 OpenID 、 用户在微信开放平台账号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台账号) 和 会话密钥 session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
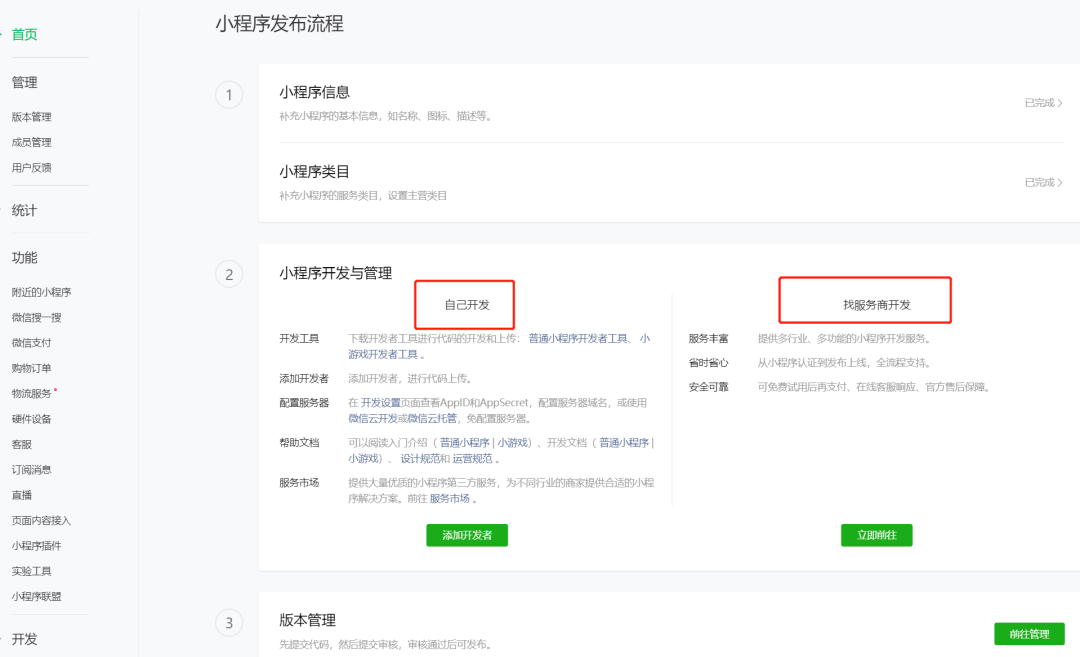
四、小程序开发与管理
备注: 有开发能力企业可以自行开发,也可以寻找服务商代为开发


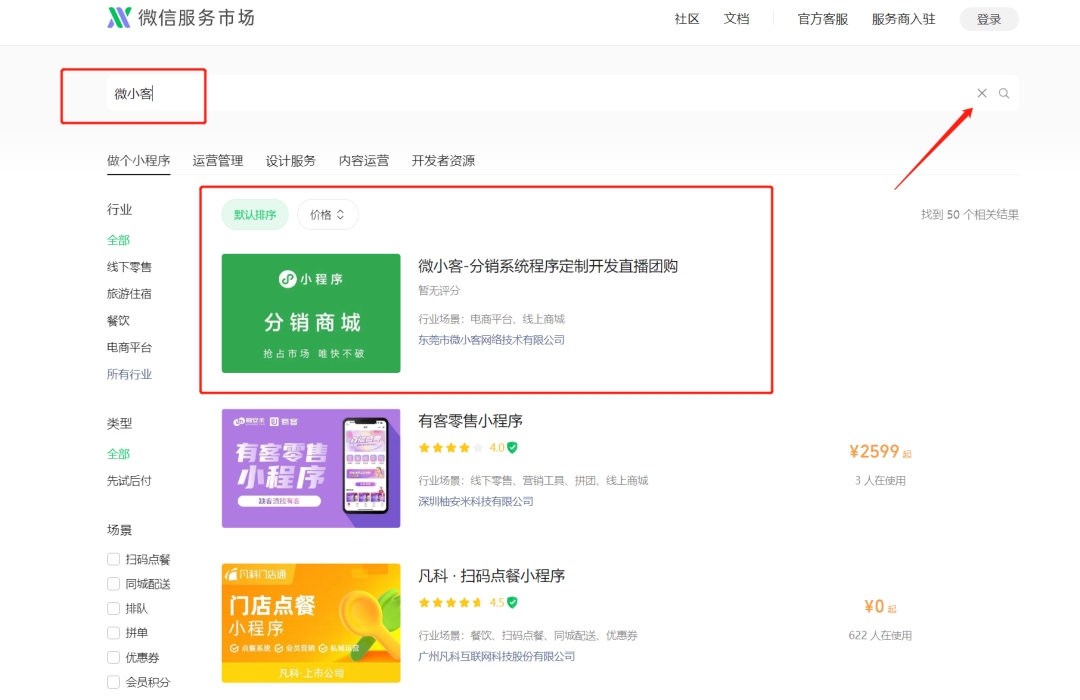
在这里举例,做小程序分销商城服务商:微小客,为例 !
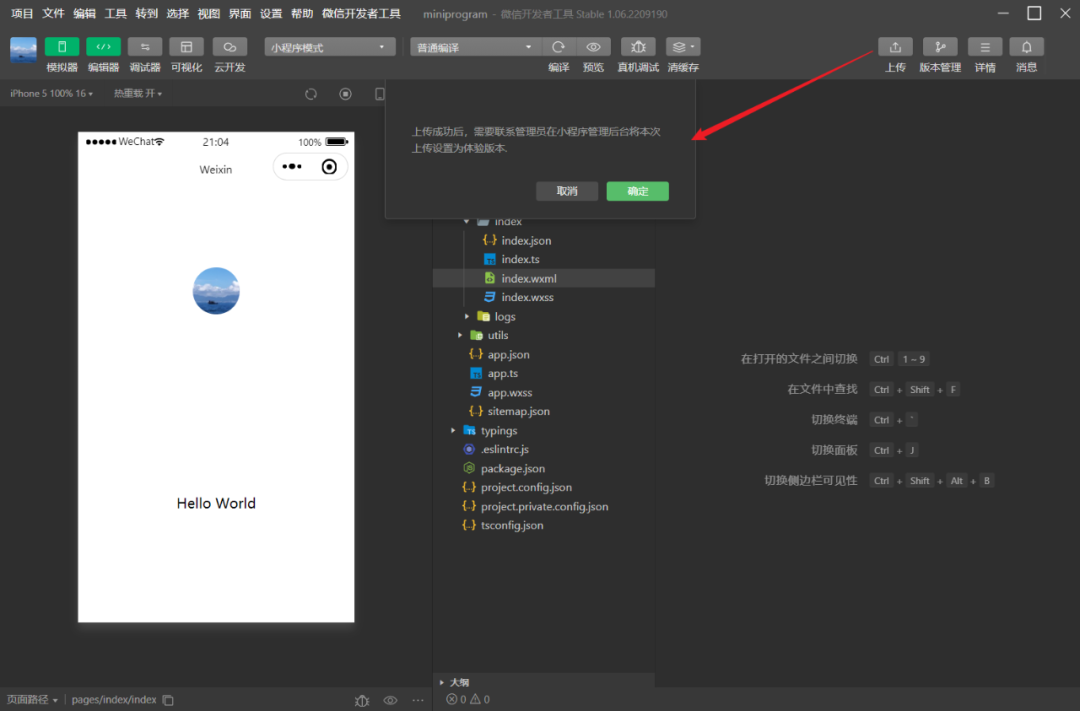
五、自行开发前端代码
注意: 使用不同的框架,代码略有不同
<template>
<view class=&#34;container&#34;>
<view class=&#34;button-sp-area&#34;>
<u-button class=&#34;custom-style&#34; open-type=&#34;getUserInfo&#34; @getuserinfo=&#34;loginUserInfo&#34;>登录</u-button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
show:false,
userInfo: {},
hasUserInfo: false
}
},
methods: {
loginUserInfo (detail) {
console.log(detail)
/* 微信登录 */
wx.login({
timeout: 10000,
success(res) {
if(res.code){
wx.request({
url: &#39;http://localhost:8090/wxlogin&#39;,
data: {&#34;code&#34;: res.code},
success:function(res){
console.log( res)
},
fail: function(e) {
console.log(e)
}
})
} else {
console.log(&#39;登录失败!&#39; + res.errMsg)
}
},
fail(e) {
console.log(&#34;fail:&#34; + e)
}
})
}
},
onLoad:function(){
var result = uni.getStorageSync(&#39;cmp_user&#39;);
if (result && result.hasUserInfo ){
uni.switchTab({
url: &#39;/pages/index/index&#39;
})
}else{
this.show = true
}
},
created() {
uni.hideHomeButton()
}
}
</script>
<style>
</style>
六、后端代码
1.RestTemplateConfig
import java.util.ArrayList;
import java.util.List;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.http.MediaType;
import org.springframework.http.client.ClientHttpRequestFactory;
import org.springframework.http.client.SimpleClientHttpRequestFactory;
import org.springframework.http.converter.json.MappingJackson2HttpMessageConverter;
import org.springframework.web.client.RestTemplate;
@Configuration
public class RestTemplateConfig {
@Bean
public RestTemplate restTemplate(ClientHttpRequestFactory factory){
RestTemplate restTemplate = new RestTemplate(factory);
restTemplate.getMessageConverters().add(new WxMappingJackson2HttpMessageConverter());
return restTemplate;
}
/**
* RestTemplate配置工厂, 可用于定制化RestTemplate
* @return
*/
@Bean
public ClientHttpRequestFactory simpleClientHttpRequestFactory(){
SimpleClientHttpRequestFactory factory = new SimpleClientHttpRequestFactory();
factory.setConnectTimeout(15000);
factory.setReadTimeout(5000);
return factory;
}
class WxMappingJackson2HttpMessageConverter extends MappingJackson2HttpMessageConverter {
public WxMappingJackson2HttpMessageConverter(){
List<MediaType> mediaTypes = new ArrayList<>();
mediaTypes.add(MediaType.TEXT_PLAIN);
setSupportedMediaTypes(mediaTypes);
}
}
}
2. WxLoginResultDto
public class WxLoginResultDto {
private String openid;
private String session_key;
private String errcode;
private String errmsg;
// get set 省略
}
3. WxLoginController
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.client.RestTemplate;
import com.demo.orangodb.bean.WxLoginResultDto;
@RestController
public class WxLoginController {
private Logger logger = LoggerFactory.getLogger(WxLoginController.class);
private String wxAuthUrl = &#34;https://api.weixin.qq.com/sns/jscode2session?appid=%s&secret=%s&js_code=%s&grant_type=authorization_code&#34;;
@Autowired
RestTemplate restTemplate;
@RequestMapping(&#34;/wxlogin&#34;)
public String login(String code) {
String appId = &#34;wx39b4e0397f244xxx&#34;;
String appsecret = &#34;xxxxxxxxx&#34;;
System.out.println(code);
String url = String.format(wxAuthUrl, appId, appsecret, code);
WxLoginResultDto wxLoginResult = restTemplate.getForObject(url, WxLoginResultDto.class);
if(wxLoginResult.getErrcode() != null && !wxLoginResult.getErrcode().equals(0)){
logger.error(&#34;wx auth failed, errCode is [{}], errMsg is [{}]&#34;, wxLoginResult.getErrcode(), wxLoginResult.getErrmsg());
return &#34;fail&#34;;
}
System.out.println(wxLoginResult.toString());
return &#34;ok&#34;;
}
}六:验证
在页面上点击登录 -> 后端返回结果(由于没有正确的填写 appid和 appsecret 所以登录失败)

到此,已完成微信登录
 |
|